1. It can act as a Navigational bar
2. you can post Adsense ads
3. Or for any thing else
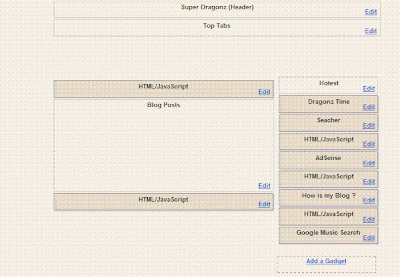
As you see, there are no Add a Gagets option at the header of this layout.
To add a Add a Gagets option
1. Edit your template ( How to edit your template )
2. Find out the code line
section class='header' id='header ( Ctrl+F )
Now you will find out some codes lines similar to
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
To add more Elements change maxwidgets='1' to any number more than 2 ( Or as much as you are willing to add gadgets )
ex : -
maxwidgets='5'
and change
showaddelement='no'
to
showaddelement='yes'
Now follow the Safety Saving Steps.
And










1 comments:
in which template it works?

The Word Validation image has been removed and no need to Sign In. So don't be lazy ..........