If you want to remove or change these buttons

For that,
1. Edit your Template
2. Copy the Text you want to find out and Find out a name of a button ( 'Ctrl' + F ) ex:-
Home

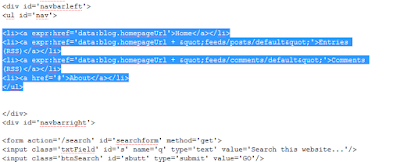
Now you will find those codes under
<div id='navbarleft'> or <div id='navbar'> and above </div>
First of all you will find a code line similar to
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
This is the code line to the Button ' Home '
Below this you will find out the codes to other buttons.Just delete those codes. ( you have to delete the codes below
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
and above the first
</div>
you find )
Now we have to create our own buttons.
<li><a href='The Link of your page'>Button's name</a></li>
ex :-
<li><a href='http://blogger-template-editing.blogspot.com/2009/04/footer-editing.html'>Footer Editing</a></li>
<div id='navbarleft'> or <div id='navbar'> and above </div>
First of all you will find a code line similar to
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
This is the code line to the Button ' Home '
Below this you will find out the codes to other buttons.Just delete those codes. ( you have to delete the codes below
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
and above the first
</div>
you find )
Now we have to create our own buttons.
<li><a href='The Link of your page'>Button's name</a></li>
ex :-
<li><a href='http://blogger-template-editing.blogspot.com/2009/04/footer-editing.html'>Footer Editing</a></li>
That's It. Now you can create your own buttons or Edit the existence.
Now Follow the Safety Saving Steps
Click









1 comments:
This information is very helpful. Now I am able to customize my blog as per my requirements. hanks a ton. But can you help me in one more thing related to blogs

The Word Validation image has been removed and no need to Sign In. So don't be lazy ..........